内容目录:
一、
二、
2.1 变量
2.2 数据类型
2.3 流程控制
2.5 函数的全局变量和局部变量
2.6 作用域
2.7 词法分析
2.8 内置对象和方法
一、JavaScript介绍
1.1 JavaScript是什么东西
JavaScript 是 Web 的编程语言。JavaScript 是一种轻量级的编程语言。所有的 HTML 页面都使用 JavaScript。
1.2 发展历程
JavaScript 已经由 ECMA(欧洲电脑制造商协会)通过 ECMAScript 实现语言的标准化。
| 年份 | 名称 | 描述 |
|---|---|---|
| 1997 | ECMAScript 1 | 第一个版本 |
| 1998 | ECMAScript 2 | 版本变更 |
| 1999 | ECMAScript 3 | 添加正则表达式 添加 try/catch ECMAScript 4 没有发布 |
| 2009 | ECMAScript 5 | 添加 "strict mode",严格模式 添加 JSON 支持 |
| 2011 | ECMAScript 5.1 | 版本变更 |
| 2015 | ECMAScript 6 | 添加类和模块 |
| 2016 | ECMAScript 7 | 增加指数运算符 (**) 增加 Array.prototype.includes |
1.3 使用JavaScript
1.在html页面中的脚本 脚本必须放在 标签之间。 脚本可被放置在 HTML 页面的 和 部分中。 2.导入外部脚本
1.4 万行代码,注释先行
// 这是单行注释/*这是多行注释*/
二、基础语法
2.1 变量
(1) JavaScript的变量名可以使用 _,数字,字母,$组成,不能以数字开头。(2) 声明变量使用 var 变量名; 的格式来进行声明 ES 6 中可以使用 let 变量名; 的格式来进行声明(3) js内有常量:使用const声明变量 var name = 'zhangsan';let age = 18;const pi = 3.1415926 // 常量定义之后就不可以改动注意: 变量名是区分大小写的。 推荐使用驼峰式命名规则。 保留字不能用做变量名。
2.2 数据类型
JavaScript拥有动态类型var x; // 此时x是undefinedvar x = 1; // 此时x是数字var x = "lisi" // 此时x是字符串
(1) 数值类型 Number
只有一种数字类型。数字可以带小数点,也可以不带var pi=3.1415926; //使用小数点来写var x=34; //不使用小数点来写var a = 123e5; // 12300000var b = 123e-5; // 0.00123
(2) 字符串 String
字符串是存储字符的变量。可以使用单引号或双引号里面放任意文本:
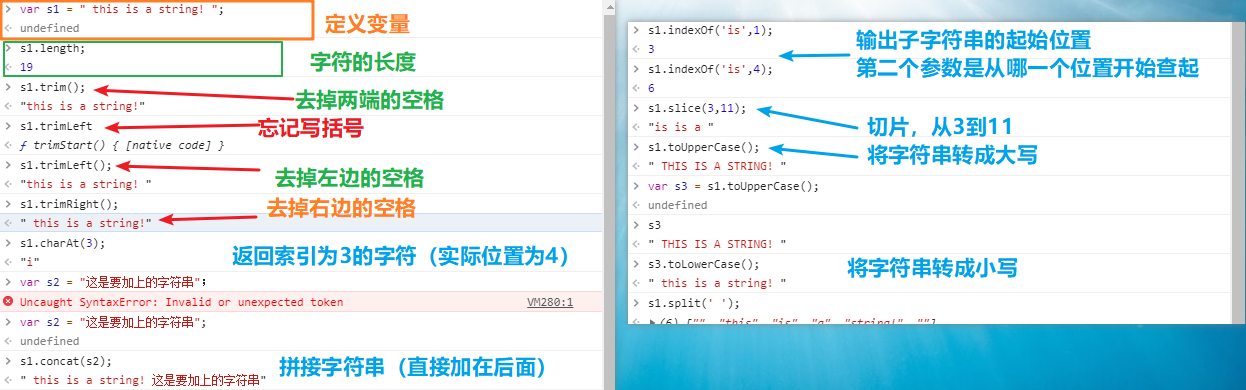
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |

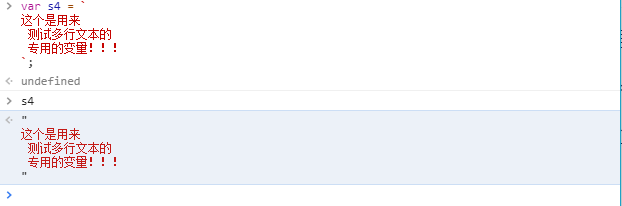
一个小问题:如何在浏览器的console里面写多行代码?
使用 `` 就可以达到目的 (键盘ESC下方的键)

var s4 = ` 这个是用来 测试多行文本的 专用的变量!!!`;
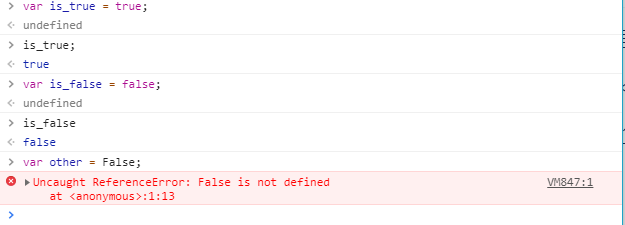
(3)布尔值 Boolean
var is_true = true;var is_false = false;

(4) null 和 undefined
(1) null表示值是空,一般在需要指定或清空一个变量时才会使用, 如 name=null; (2) undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。 还有就是函数无明确的返回值时,返回的也是undefined。
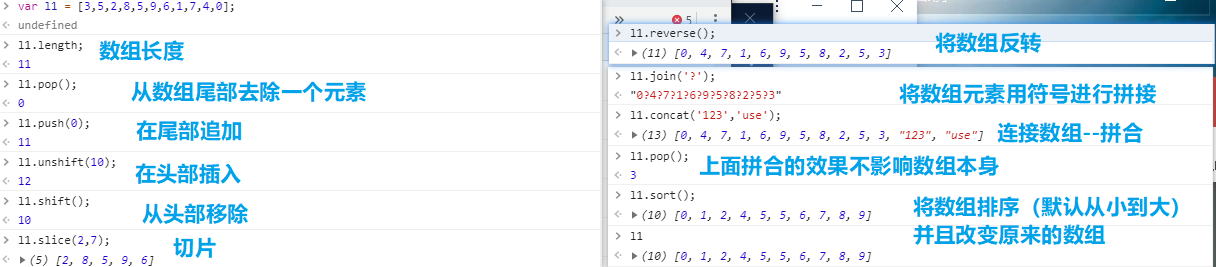
(5) 数组
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
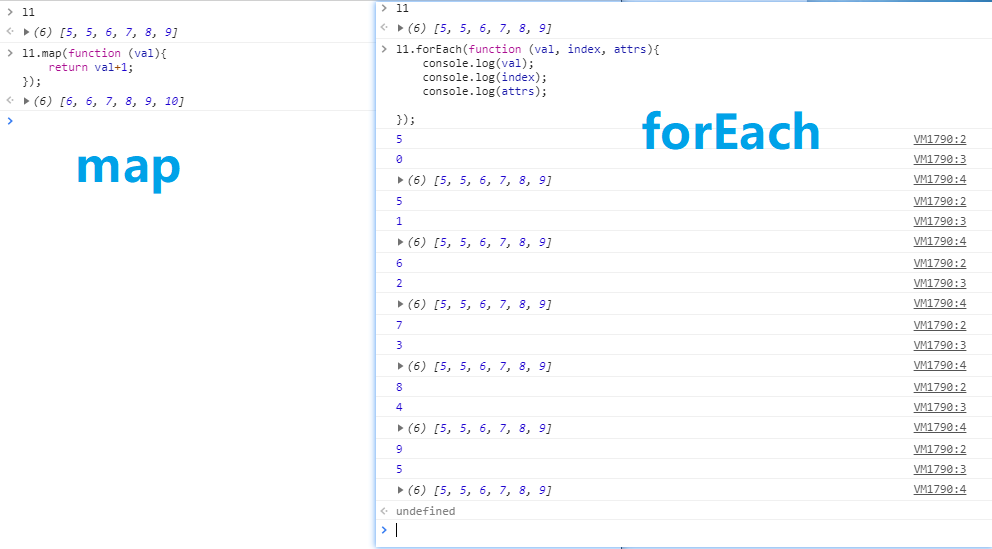
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |


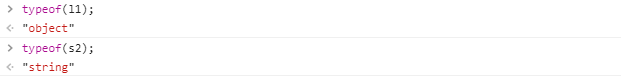
(6) 查看数据类型
typeof是一个一元运算符。

(7) 运算符
1.算术运算符: + - * / % ++ -- 需要注意的一点就是: ++ -- var i = 1; var y = i++; // 先进行赋值操作,i再自增1 var z = ++i; // i先自增1,再进行赋值操作2.比较运算符 > < >= <= != == === !== 需要注意: 1 == '1'; // 弱等于 在JavaScript中是true 1 === '1'; // 强等于 在JavaScript中是false3.逻辑运算符 && || ! 4. 赋值运算符 = += -= *= /=
2.3 流程控制
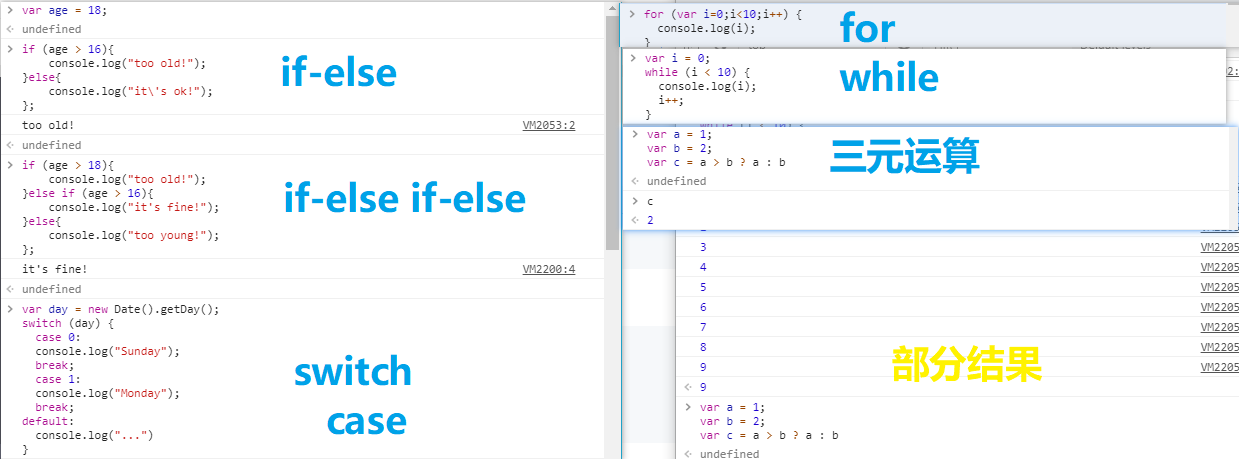
(1) if-else
var age = 18;if (age > 16){ console.log("too old!");}else{ console.log("it\'s ok!");}; (2) if-else if-else
if (age > 18){ console.log("too old!");}else if (age > 16){ console.log("it's fine!");}else{ console.log("too young!");}; (3) switch
var day = new Date().getDay();switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break;default: console.log("...")} (4) for
for (var i=0;i<10;i++) { console.log(i);}; (5) while
var i = 0;while (i < 10) { console.log(i); i++;}; (6) 三元运算
var a = 1;var b = 2;var c = a > b ? a : b

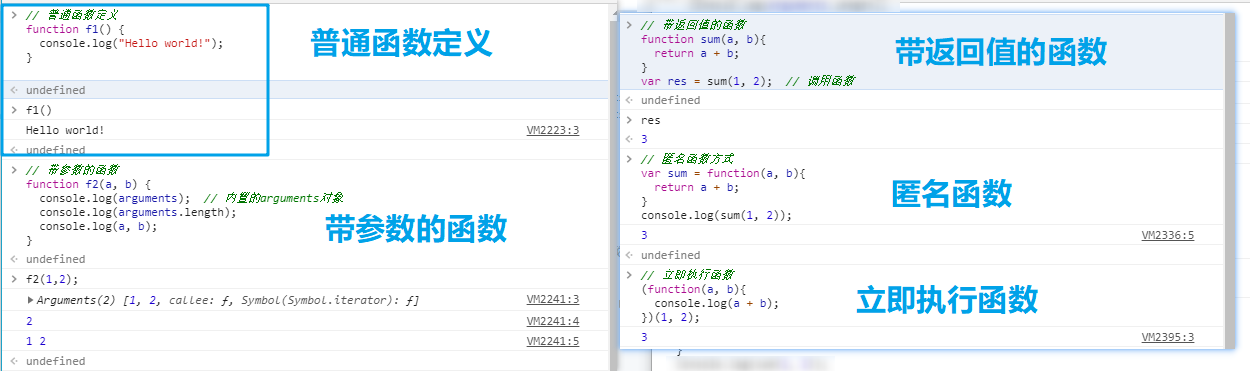
2.4 函数
// 普通函数定义function f1() { console.log("Hello world!");}// 带参数的函数function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b);}// 带返回值的函数function sum(a, b){ return a + b;}sum(1, 2); // 调用函数// 匿名函数方式var sum = function(a, b){ return a + b;}sum(1, 2);// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱(function(a, b){ return a + b;})(1, 2);// ES 6 中使用的箭头函数var f = v => v;// 等同于var f = function(v){ return v;}// 一般箭头函数都是用来完成功能简单的功能 
2.5 函数的全局变量和局部变量
(1) 局部变量 在JavaScript函数内部声明的变量(使用 var)是局部变量, 所以只能在函数内部访问它(该变量的作用域是函数内部)。 只要函数运行完毕,本地变量就会被删除。(2) 全局变量 在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。(3) 变量生存周期 JavaScript变量的生命期从它们被声明的时间开始。 局部变量会在函数运行以后被删除。 全局变量会在页面关闭后被删除。
2.6 作用域
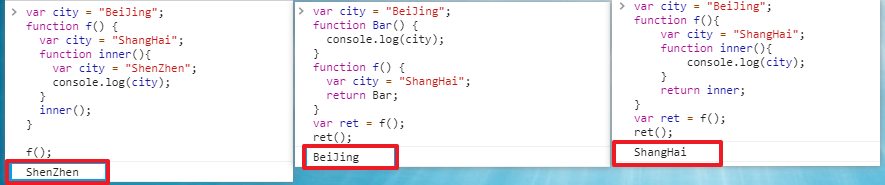
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。 // 例子1var city = "BeiJing";function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner();}f(); //输出结果是?// 例子2var city = "BeiJing";function Bar() { console.log(city);}function f() { var city = "ShangHai"; return Bar;}var ret = f();ret(); // 打印结果是?// 例子3 (闭包)var city = "BeiJing";function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner;}var ret = f();ret(); 
2.7 词法分析
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。函数内部无论是使用参数还是使用局部变量都到AO上找。
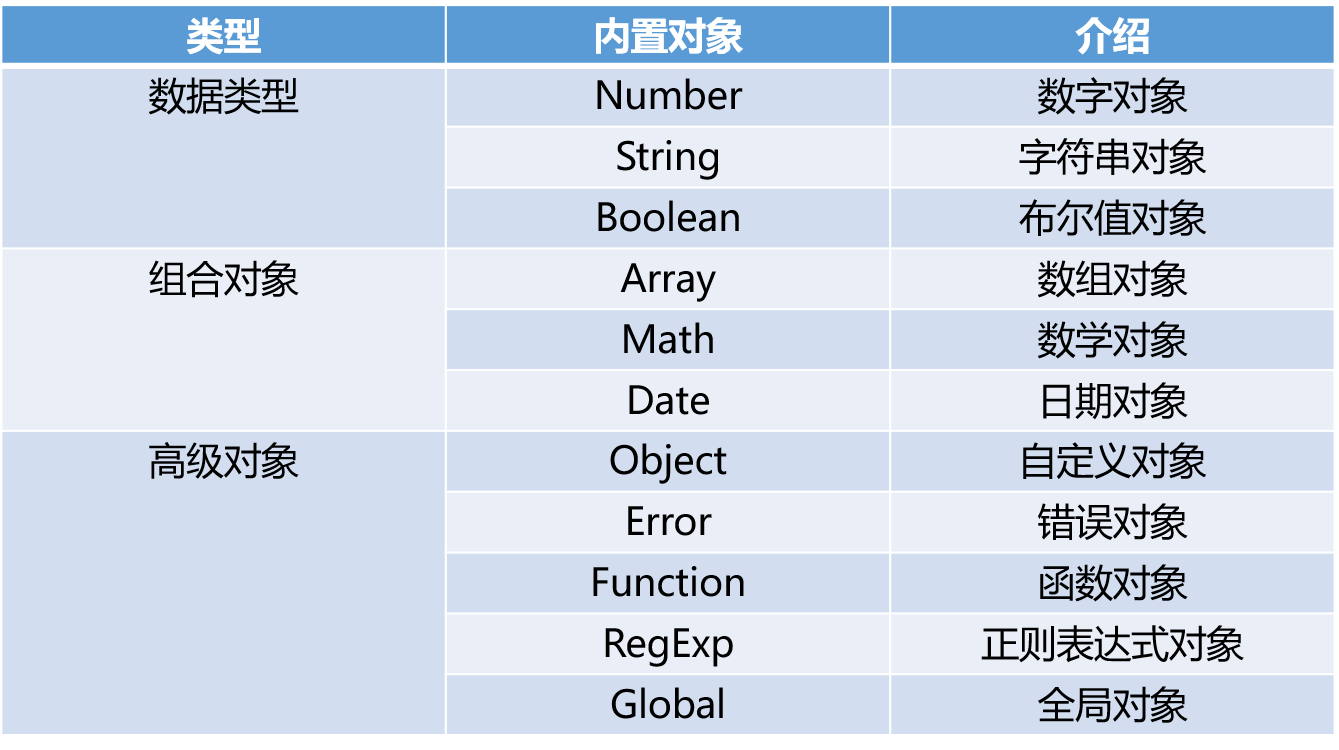
2.8 内置对象和方法
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。

var a = {"name": "zhangsan", "age": 18};console.log(a.name);console.log(a["age"]);// 遍历对象中的内容var a = {"name": "zhangsan", "age": 18};for (var i in a){ console.log(i, a[i]);} (1) 创建对象
var person=new Object(); // 创建一个person对象person.name="zhangsan"; // person对象的name属性person.age=18; // person对象的age属性
JavaScript 面向对象继承// 父类构造函数var Car = function (loc) { this.loc = loc;};// 父类方法Car.prototype.move = function () { this.loc ++;};// 子类构造函数var Van = function (loc) { Car.call(this, loc);};// 继承父类的方法Van.prototype = Object.create(Car.prototype);// 修复 constructorVan.prototype.constructor = Van;// 扩展方法Van.prototype.grab = function () { /* ... */}; (2) Date对象
//方法1:不指定参数var d1 = new Date();console.log(d1.toLocaleString());//方法2:参数为日期字符串var d2 = new Date("2004/3/20 11:12");console.log(d2.toLocaleString());var d3 = new Date("04/03/20 11:12");console.log(d3.toLocaleString());//方法3:参数为毫秒数var d3 = new Date(5000);console.log(d3.toLocaleString());console.log(d3.toUTCString());//方法4:参数为年月日小时分钟秒毫秒var d4 = new Date(2004,2,20,11,12,0,300);console.log(d4.toLocaleString()); //毫秒并不直接显示 (3) Date对象的方法
var d = new Date();
| 方法 | 解释 |
|---|---|
| getDate() | 获取日 |
| getDay () | 获取星期 |
| getMonth () | 获取月(0-11) |
| getFullYear () | 获取完整年份 |
| getYear () | 获取年 |
| getHours () | 获取小时 |
| getMinutes () | 获取分钟 |
| getSeconds () | 获取秒 |
| getMilliseconds () | 获取毫秒 |
| getTime () | 返回累计毫秒数(从1970/1/1午夜) |
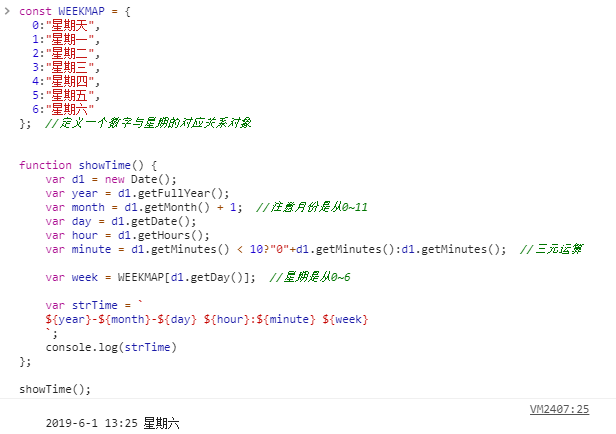
// 练习:编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出。const WEEKMAP = { 0:"星期天", 1:"星期一", 2:"星期二", 3:"星期三", 4:"星期四", 5:"星期五", 6:"星期六"}; //定义一个数字与星期的对应关系对象function showTime() { var d1 = new Date(); var year = d1.getFullYear(); var month = d1.getMonth() + 1; //注意月份是从0~11 var day = d1.getDate(); var hour = d1.getHours(); var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算 var week = WEEKMAP[d1.getDay()]; //星期是从0~6 var strTime = ` ${year}-${month}-${day} ${hour}:${minute} ${week} `; console.log(strTime)};showTime(); 
(4) JSON 对象
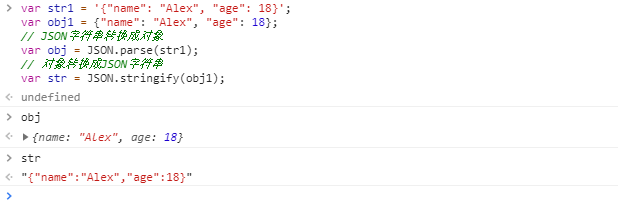
var str1 = '{"name": "Alex", "age": 18}';var obj1 = {"name": "Alex", "age": 18};// JSON字符串转换成对象var obj = JSON.parse(str1); // 对象转换成JSON字符串var str = JSON.stringify(obj1); 
(5) RegExp对象
// 定义正则表达式两种方式var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;// 正则校验数据reg1.test('jason666')reg2.test('jason666')/*第一个注意事项,正则表达式中不能有空格*/ // 全局匹配var s1 = 'egondsb dsb dsb';s1.match(/s/)s1.match(/s/g)var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/greg2.test('egondsb');reg2.test('egondsb');reg2.lastIndex;/*第二个注意事项,全局匹配时有一个lastIndex属性*/// 校验时不传参数var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/reg2.test();reg2.test(undefined);var reg3 = /undefined/;reg3.test(); (6) Math对象
| 方法 | 解释 |
|---|---|
| abs(x) | 返回数的绝对值。 |
| exp(x) | 返回 e 的指数。 |
| floor(x) | 对数进行下舍入。 |
| log(x) | 返回数的自然对数(底为e)。 |
| max(x,y) | 返回 x 和 y 中的最高值。 |
| min(x,y) | 返回 x 和 y 中的最低值。 |
| pow(x,y) | 返回 x 的 y 次幂。 |
| random() | 返回 0 ~ 1 之间的随机数。 |
| round(x) | 把数四舍五入为最接近的整数。 |
| sin(x) | 返回数的正弦。 |
| sqrt(x) | 返回数的平方根。 |
| tan(x) | 返回角的正切。 |